Wireframe ที่ดี ต้องมีองค์ประกอบ 4 ข้อนี้
วันนี้ได้ย้อนกลับมาอ่านบทความเรื่อง Why the Best Wireframe Style Is No Style ของเว็บ uxmovement.com ทำให้นึกถึงประสบการณ์ที่วาด Wireframe มาจนถึงวันนี้ ต้องเจอปัญหามากมายครับ ตั้งแต่วาดสวยไปจนทำให้ออกแบบยาก ใช้เวลาในแต่ละหน้านานจนวาดได้แค่แบบเดียว วาดแล้วไม่เก็บไว้พออยากได้ก็ถูกแก้ไปหมดแล้ว และยังมีปัญหาอื่นๆ อีกมากครับ เลยอยากสรุปไว้เตือนใจตัวเอง

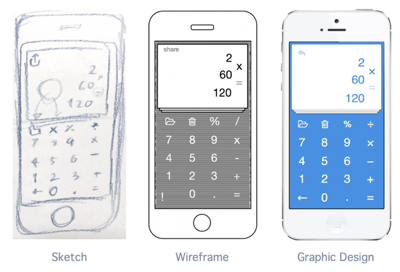
ก่อนอื่นผมขอนิยามคำว่า Wireframe สำหรับบทความนี้ก่อนว่ามันไม่รวมแบบที่วาดด้วยมือ (Sketch) และแบบที่วาดสวยงาน (Graphic Design) ครับ

แบบที่วาดด้วยมือ ถือว่าราคาถูกที่สุด ผมจะใช้สำหรับการร่าง Idea เริ่มต้นวาดแบบคร่าวๆ บังคับให้ตัวเองใช้เวลาไม่เกินหน้าละ 10 วินาที เพื่อให้ได้ความหลากหลาย ถ้าเริ่มใช้เวลามากกว่านี้แสดงว่า Idea เริ่มนิ่งผมจะไปลงรายละเอียดต่อในโปรแกรม เพราะสามารถ copy/paste ส่วนที่ซ้ำๆ กันได้ง่าย
แบบที่แพงสุดคือ การวาดให้สวย ซึ่งมักจะจบงานด้วยโปรแกรม Sketch หรือ PhotoShop การทำสวยจะใช้เวลาต่อภาพนานมาก บางครั้งภาพหนึ่งใช้เวลาเป็นชั่วโมง และเมื่องานค่อนข้างนิ่งจากการทำ Wireframe พอถึงการทำสวยก็จะตั้งใจทำ Layer หรือจัด Group/Symbol มากขึ้น ถ้ามีการแก้ไขอะไรมากๆ ในขั้นตอนนี้จะสิ้นเปลืองที่สุด

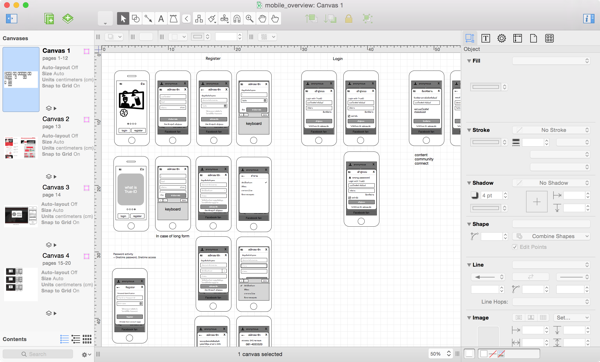
ส่วนแบบที่ในบทความนี้เรียกเป็น Wirefram คือตัวที่อยู่ตรงกลาง ผมมักวาดมันขึ้นมาด้วยโปรแกรม Omnigraffle เพราะมันบังคับให้ผมไม่ลงรายละเอียดมากเกินไปและโปรแกรมนี้สามารถวาดได้เร็วมาก (กำลังฝึกวาด Wireframe ด้วย Sketch แต่เผลอทำเป็นของแพงทุกที)
หลังจากทดลองอยู่หลายปี ผมได้ข้อสรุปกับตัวเองว่า Wireframe ที่ดีมันมักจะต้องประกอบด้วย 4 ข้อนี้ครับ
1. ทำให้ทุกทีมสามารถมีส่วนร่วมได้
ข้อนี้ผมละเลยไปหลายครั้งแต่ผมพบว่าทุกครั้งที่ไม่ได้ทำแบบนี้จะทำให้ Wireframe แทบไม่ได้ทำหน้าที่ของมัน คือผมคาดหวังว่าทุกคนจะเข้ามา Comment Wireframe แล้วเราก็แก้จนมันดีค่อยไปทำงาน Design แต่กลายเป็นว่าทุกคนไม่เข้ามาแก้ แต่รอให้มันเป็นของแพงบน Photoshop หรือกรณีเลวร้านคือรอให้ Code ออกมาก่อน
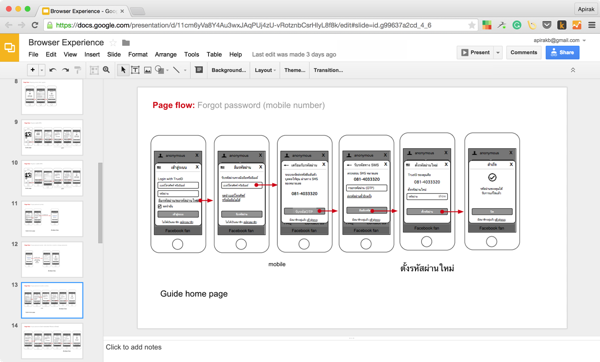
ตรงกันข้าม ถ้าทำให้ทุกคนเข้ามามีส่วนร่วมได้ ทุกคนจะเข้ามาแก้และ Comment กันตั้งแต่เนิ่นๆ ดังนั้นถ้าผมไม่เผลอตัว ผมจะพยายามวาด Wireframe บน Keynote และ Google Docs

หลังจากฝึกอยู่นาน ผมพบว่า Google Docs เป็นอุปกรณ์วาด Wireframe ที่ดี สามารถวาดได้ทุกอย่าง แม้ว่าจะช้ากว่า Omnigraffle และ Keynote แต่กลับทำให้งานเร็วขึ้นเพราะทุกคนเข้ามามีส่วนร่วมได้
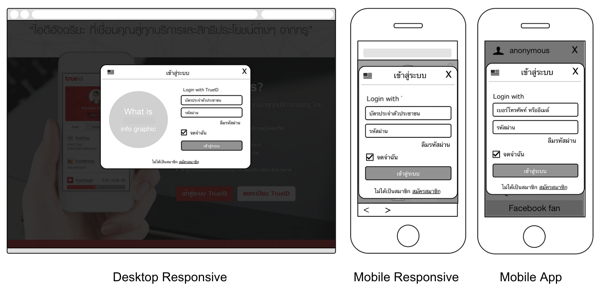
2. มีสัดส่วนถูกต้อง และมีบริบทครบ
ถึงข้อแรกจะยังทำไม่ได้แต่ก็ไม่ควรพลาดข้อ 2 ครับ เพราะการกำหนดสัดส่วนให้ถูกต้องจะส่งผลกระทบต่อการออกแบบอย่างมาก ถ้าเราทำหน้าจอให้ใหญ่ไปบางทีเราก็เผลอใส่ของลงไปมาก ทำให้ตอนออกแบบสวยงามเราต้องมารื้อกันใหม่

นอกจากนั้นเวลาที่เราออกแบบเราควรใส่กรอบให้มันด้วย เช่นออกแบบมือถือก็ควรวาดรูปมือถือลงไป ออกแบบเว็บก็ควรวาด Browser ลงไปด้วย ตรงนี้ผมยังอธิบายไม่ได้ แต่ผมพบว่าเมื่อใส่บริบทรอบข้างให้มัน จะทำให้งานออกแบบของเราเปลี่ยนไป โดยเฉพาะบนเว็บด้านบนด้านล่าง รวมถึงความสูงของหน้าจอจะมีผลมากๆ เราต้องกำหนดไว้เลยว่าหน้าจอทั่วไปตอนนี้มีความสูงเท่าไหร เนื้อหาในแต่ละส่วนจะต้องถูก scroll ลงไปกี่ที
3. ใช้สื่อสารหน้าที่ของแต่ละหน้า
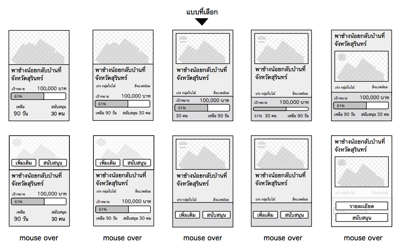
ถึงสัดส่วนจะไม่ถูกต้องแต่ถ้าแต่ละหน้าสามารถบอกได้ว่ามันใช้ทำอะไร ตัว Wireframe ก็จะเริ่มมีประโยชน์แล้วครับ มันสามารถสื่อสาร Idea ออกไปได้ว่าหน้านี้สามารถแสดงผลได้กี่แบบ สามารถสื่อสารอะไรได้บ้าง
ยิ่งเป็นโปรแกรมในยุคนี้ แต่ละหน้าควรจะมีพระเอกของตัวเองเพื่อให้ผู้ใช้รู้ว่าหน้านี้ใช้ทำอะไร ถ้าหน้าไหนที่มีงานหลักมากกว่าหนึ่งอย่าง เราจะจัดโปรแกรมแบบนั้นว่าเป็นโปรแกรมสำหรับมืออาชีพ หรือโปรแกรมที่ยอมแลกความง่ายกับความเร็วในการทำงานนั่นเอง
4. มีมากกว่า 1 Version
สิ่งที่เลวร้ายที่สุดสำหรับการทำ Wireframe คือการวาดมันออกมาแค่ Version เดียว

การที่เรายอมวาดแบบไม่สวยก่อน เพราะเราคิดว่าหลังจากที่ทดสอบแล้ว หรือหลังจากที่เราเห็นมันออกมาเป็นรูปเป็นร่างแล้ว เราจะแก้ให้มันดีขึ้นได้อีก และการแก้บน Wireframe มันราคาถูกกว่ามาก ถ้าเราจะทำมันแค่แบบเดียวสู้เราวาดให้สวยไปเลยดีกว่ามั๊ย

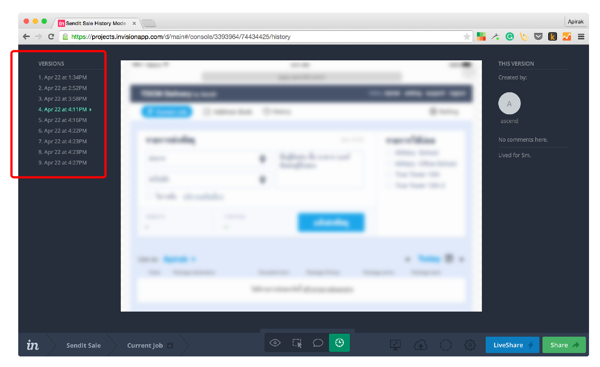
ไม่ว่าจะใช้โปรแกรมอะไรเราก็ควรจะเก็บภาพของแต่ละ Version เอาไว้เพื่อใช้อ้างอิงกับตัวเอง หรือกับทีม ถ้าเราใช้โปรแกรมอย่าง Invision หรือ Google Docs แต่ละ Version จะถูกเก็บเอาไว้โดยอัตโนมัติซึ่งดีมากๆๆๆ ยิ่งมีคนเข้ามาช่วยกันทำหลายคน การทำ Version ก็ยิ่งเป็นสิ่งจำเป็น
ถ้า Wireframe ที่เราทำขึ้นมีองค์ประกอบครบทั้ง 4 ข้อ ผมคิดว่านั่นจะเป็น Wireframe ที่สามารถใช้ประโยชน์ได้คุ้มค่าแรงมากที่สุดครับ เพื่อนคนไหนมีองค์ประกอบอื่นๆ อยากให้ช่วยแนะนำเพิ่มเติมกันนะครับ :-)